企業と生活者が共に未来を創る。「au未来研究所」
みなさん、こんにちは。
神戸のWebブランディング事務所「Six」(シックス)です。
「ブランディング&コミュニケーション」で、経営戦略として資産価値を高めるための
Webサイト制作(ホームページ作成)・Webデザインを企画から運用までトータルにプロデュースいたします。
《神戸、明石、芦屋、西宮、尼崎、加古川、姫路、加西、西脇、兵庫県各地、京阪神各地、お気軽にご相談下さい!!》
暑中お見舞い申し上げます。

今年の暑中見舞いデザインは、思いっきりパロってます!(笑)
“とっておきの熱い夏を。”
暑中見舞いをお送りしたかたには、ちょっとした企画を盛り込みました。
出来れば、チャレンジして貰えると嬉しいなぁ〜。ドキドキ企画です。
本当に夏バテしそうな暑さが続きます。
皆さん、くれぐれもご自愛ください。
加西市の「まちあそび研究所」に参加してます〜。
市民による、「まちあそび、まちづくり」について考えるワークショップです。
現在は、「かさい まちあそび2015・秋」のプログラムづくりや、広報について、いろんな角度から考えています。毎回熱いアイデアが飛び出してて、面白いですよ。
今回もお手伝いさせていただく「かさい まちあそび2015・秋」のWebサイト(ホームページ)にも、たくさん活かしていきますので、お楽しみに。
研究所繋がりで、今回は、コミュニケーション事例をご紹介します。
企業と生活者のコミュニケーションで、共に未来を共創すること。
私たちのブログでも、ずっとご紹介している、企業と生活者による「共創」の事例です。
企業のブランディングやコミュニケーションとして、外せなくなってきた取り組みではないでしょうか。
「au未来研究所」

au未来研究所
“スマホの次”を発明する研究所。
生活者の皆さんと外部パートナーと共にコミュニケーションの未来を共創する
オープンイノベーションプラットフォーム。
自分たちの未来を自分たちの手で。
(Webサイトより転載)
ーーーーーーーーーーーーーーーー
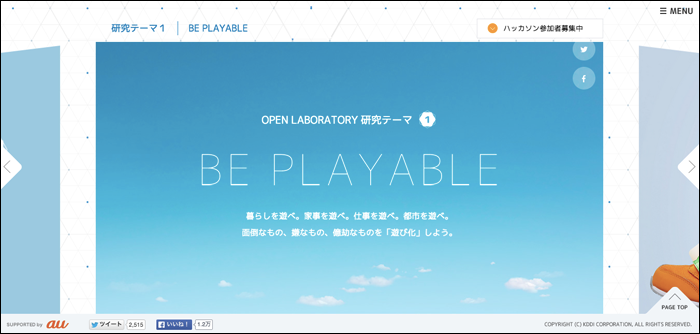
トップページから、流石にインタラクティブな動きありですよね〜。
未来を感じさせるのに、必然て感じですかね。
Flashの時代は終わりましたが、新しい動きがあるWebサイト(ホームページ)も増えて来ました。
Webも新しい時代に突入しています。
auさんは、センターロゴ(センターにロゴを配置したWebデザイン)を採用した先駆けの企業です。
あと今流行りの斜めグリッドデザインと幾何学模様で、未来感を感じます。
オリジナルロゴのデザインも素敵。
スクロールしていくと、パララックスとなっています。
トップページのコピーをご覧いただくと、「au未来研究所」の目的ズバリですね。
生活者のみんなが、参加出来るので、ワクワクします。
★ 企業は、生活者に寄り添い、ともに育む「共創」にチカラを注ぐ時代になりました。
いろんなアイデアの宝庫と交流の場の「ハッカソン」。
「ハッカソン」って、1番最初に耳にしたのは、友達のWebディレクターさんが参加してた「スマホアプリ」の開発の時でした。
当時は、まだ「ハッカソン」て、耳馴染みなかったですよ〜。
「お薬管理」だったかな!?アプリを開発されて、その時開催のハッカソンで、賞とってはりました。
ちなみに、関西(特に大阪の印象が強い気がします。)で、「ハッカソン」の取り組みは、行政関係も絡んで、かなり推奨しています。産官学の取り組みが増えるので、広まるのはいいことですよね。
現在募集しているのは、研究テーマ1の「BE PLAYABLE」です。

「au未来研究所」では、参加募集しています。

エンジニアやプログラマー以外もアイデアで参加出来ますので、興味あるかたは、参加してみては!?
研究の成果は、「プロトタイプ」と「コンセプトモデル」として発表されます。

Webサイト(ホームページ)は、結果まで報告することにより、コンテンツとして充実することとなります。
★ Webサイト(ホームページ)を、プラットフォームとして活用することにも適したメディアです。
Webサイト(ホームページ)のデザインは、最先端の流行を発信するメディアです。
デザインとして、最新の流行の細字フォント(文字)づかいも要チェックです!
タイトルを、かなり大きめのサイズで、細字フォントとなっています。

“コンセプトモデル”の文字のバランスで、凄くわかりますね。
反対にボディコピーが、デバイスフォント使用で、太字とかになっていたりすることが多いです。
Webサイト(ホームページ)全体を通して、フォントをチェックで、デザインのトレンドを知ることが出来ます。
Webサイトや販促物において、トーン&マナーを左右する、大切なデザインです。
★ フォント(書体・文字)づかいは、流行のデザインを知る大切なポイントです。
スマートフォンのデザインもチェックしてみましょう。
スマホの共創プロジェクトなので、やっぱりスマホデザインもチェックしてみなくちゃね。
レスポンシブWebデザインではありませんが、PC(パソコン版)と共通のデザインとなっていました。

スマホサイトが、PC版と違うところは、シェアボタンにLINEが加わっています!
ユーザー目線で、シャアボタンを変更していることが、コミュニケーションの仕組みとして大切な要素です。