新任Webサイト(ホームページ)担当者に必須なWeb知識。|たぶん中級篇
みなさん、こんにちは。
神戸のWebブランディング事務所「Six」(シックス)です。
「ブランディング&コミュニケーション」で、経営戦略として資産価値を高めるための
Webサイト制作(ホームページ制作)・Webデザインを企画から運用までトータルにプロデュースいたします。
《神戸、明石、芦屋、西宮、尼崎、加古川、姫路、加西、西脇、兵庫県各地、京阪神各地、お気軽にご相談下さい!!》
6月に入って、早くも梅雨入りしたそうです。梅雨ってこんなに早い時期でしたっけ??
梅雨明けが、7月中頃としたら、意外と長い期間ですね〜。
さて、今回は、初級篇に続き「新任Webサイト担当者に必須なWeb(ホームページ)知識。|たぶん中級篇」をお送りします。正直、中級ってこんな感じかなぁ〜??な雰囲気でお送りしているので、突然難しいやんという場合もありますが、ご了承ください。一応関連してる感じからお送りしています。
ユーザビリティ(usability)
Webサイト(ホームページ)の使いやすさのことです。
誰でも簡単な操作によってアクセス出来ることや、誰にでもわかりやすくストレスなく使いこなせることが大切です。
ユーザーが知りたい情報にすぐに辿り着けることは、情報設計として大変重要なことです。
いろんなWebサイト(ホームページ)を拝見していて、トップページからごちゃごちゃしたレイアウトだったり、大変見にくいなぁ〜と印象を受けるのは、その時点でアウトです。Webサイトの階層が深すぎて、知りたい情報に簡単に辿り着けない場合も完璧にアウトですよね。
デザインの観点からお伝えすると、ボタンは押しやすいことや、フォームは入力しやすいなども入って来ます。
パンくずリスト
訪問しているページを、Webサイト(ホームページ)全体構造の中での位置として示すものです。トップページから、そのページの順番を示しているので、訪問者が直感的に、どの位置のページを見ているか、簡単に把握出来ます。
パンくずリストの表示は、たいてい訪問しているページタイトルの上下あたりに設置しています。
トップページ > 会社概要 > 会社理念
トップページ > 商品一覧 > 婦人ウェア > デニム > 商品のお手入れ
などのように「>」や「≫」や横向きの三角などで、表していることが多いです。
最近は、検索エンジンでWebサイト(ホームページ)を訪問するかたがほとんどなので、パンくずリストの位置情報の表記は、大切な目印となります。
情報設計
Webサイト(ホームページ)のコンテンツの情報は、サイトの目的によって、情報を整理して表現する必要があります。
それは、Webサイト(ホームページ)訪問者が使いやすい、わかりやすい1つ目でご紹介した「ユーザビリティ」に関わってきます。
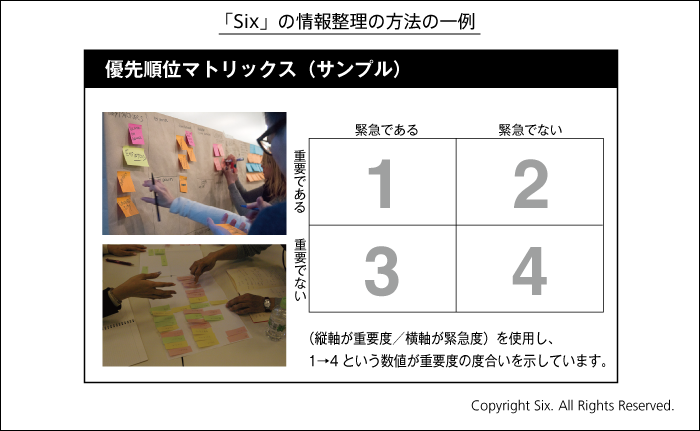
「Six」では、情報の断捨離として、Webサイトリニューアル(ホームページリニューアル)時などは、特に情報の優先順位などを見極める作業も時間を費やします。情報の優先順位は、Webサイト訪問者の回遊率なども高める大切な効果をもたらします。
少し一例として、情報の断捨離する様子をお伝えする画像です。

Webサイトの分析には、競合他社との分析やアクセス解析なども合わせて、情報の優先順位を決めていきます
Webアクセシビリティ(web accesibility)
Webサイト(ホームページ)やWebサービスが、どんな人やどんな利用環境にあっても、なるべく同じように閲覧・利用できることを実現することです。
子どもや高齢者、障害者でも簡単にアクセスして、情報が取得出来ることを心がけます。
出来るだけブラウザやソフトウェアの違いによらず、同じように情報を取得出来ることが大切になります。
フォントサイズや色についても、見やすいなどの配慮を行うことです。
特に視覚障害のかたには、画像に説明をつけることなどもアクセシビリティの一環です。これは、音声読み上げの際に、必要になるからです。
最近では、スマートフォンやタブレットでも閲覧するかたが増えて来ていますので、各種端末に対応していくことに重要性が増して来ています。
「Six」では、制作時には、必ず閲覧ブラウザ環境の条件をお伺いいたします。「機能設計」と表現もしています。
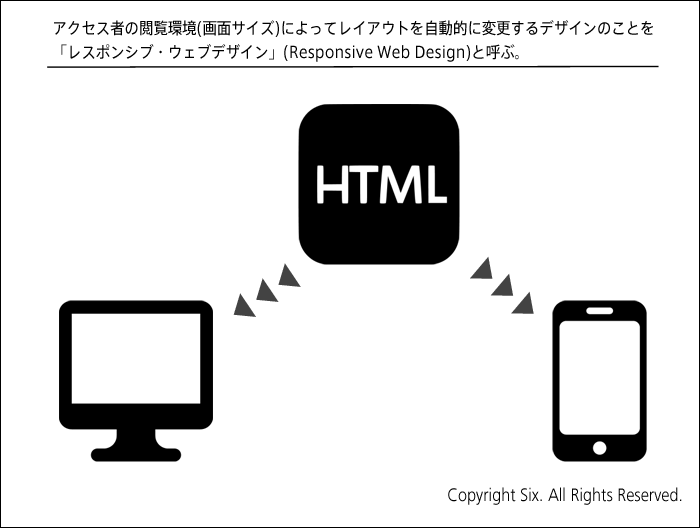
レスポンシブ・ウェブデザイン(Responsive Web Design)
アクセス者の閲覧環境(画面サイズ)によってレイアウトを自動的に変更するデザインのことを「レスポンシブ・ウェブデザイン」(Responsive Web Design)と呼ぶ。

◆ レスポンシブWebデザインのメリット
★ HTMLワンソース
★ SEOに有効
★ URLが統一されることでシェアがしやすい
“ PC用のページとモバイル用のページを単一の(同一の)URLとすることができるため、ユーザーにとってはシェアやリンクが容易であり、Googleのアルゴリズムにとってはコンテンツを適切にインデックスできるようになります。
ユーザーエージェントの異なるGooglebotごとにページをクロールする必要がないためGoogleがより効率的にコンテンツを発見することができます。”
(Googleウェブマスター向け公式ブログより転載)
ーーーーーーーーーーーーーーーー
ちなみにもちろんデメリットもあります。
HTMLコーディングの構築が複雑で、制作行程や動作チェックも増えたりするので、制作費用が、かかります。また、スマートフォンやタブレットで、あえてPCサイトを見たい場合に叶わないなどもあります。
Webサイト(ホームページ)のスマホ対応については、Webサイトの運用の目的の明確化と、対象ユーザーの行動を見極めて、「レスポンシブWebデザイン」か「スマホ専用デザイン」のどちらがふさわしいかを判断する必要があります。
モバイルフレンドリーサイト
「モバイルフレンドリーサイト」とは、スマートフォンサイト対応のWebサイトになっているかどうかのGoogleの呼び方です。
2015年4月21日からGoogleのスマホ検索の結果の順位が変更となりました。
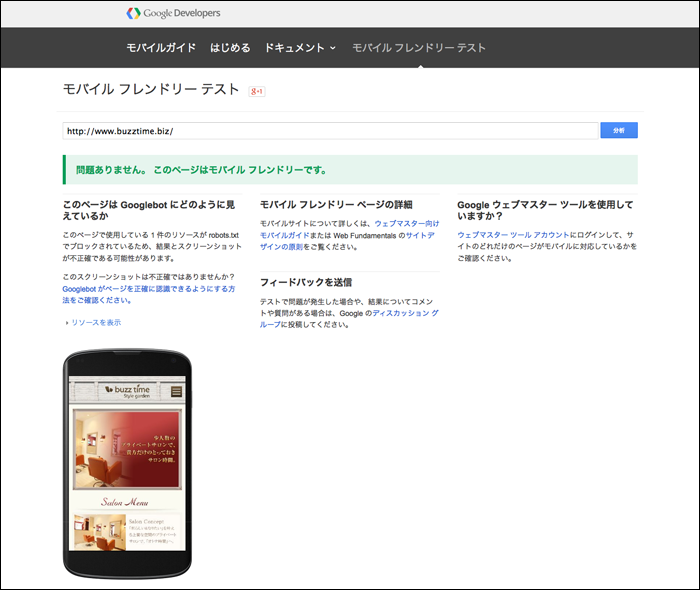
ご自身のWebサイトが、モバイルフレンドリーかどうかのチェックは、コチラからどうぞ。
◆ 「モバイル フレンドリー テスト」
モバイルフレンドリーサイトである「buzz time style garden」様は、こんな感じに結果が表示します。

スマートフォンで、Google検索すると、「スマホ対応」という文字が、ディスクリプション(説明文・概要文)の前に表示します。
(以下、スマートフォン=スマホ)

スマホ閲覧数が多い業種やサイトなどは、特に早急に対応しましょう。
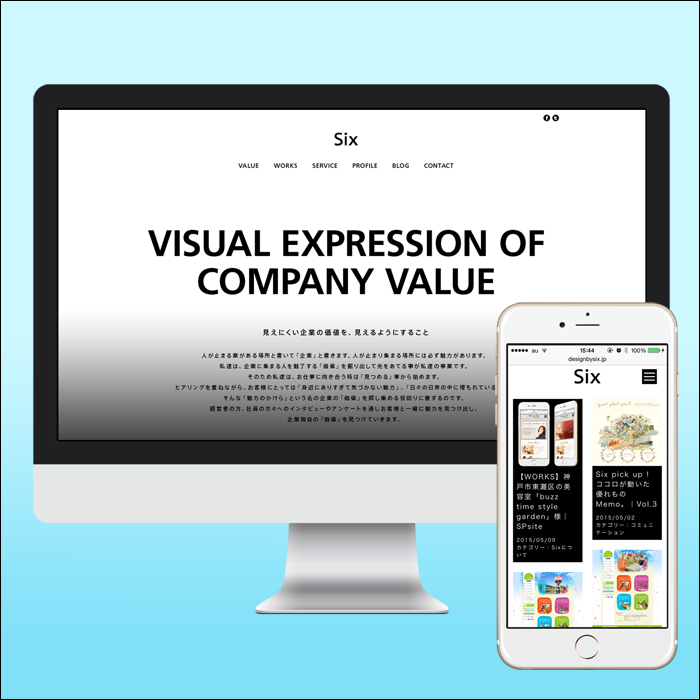
ちなみに、「Six」のサイトは、ブログは、レスポンシブWebデザインでスマホ対応しておりますが、本体はスマホ対応しておりません。ご了承ください。
それは、Webサイトの制作、企画を依頼されるお客様のニーズを把握した上で、判断をしております。将来的に、対応するかもしれませんが、今のところは、保留中!あしからず。

次回の予告。
次回は、「新任Webサイト担当者に必須なWeb知識。|やったね上級篇」をお送りする予定です。
Webサイト(ホームページ)の必要な考えかたの根本となる指針などの話にも対応したいと思います。
ちなみにご質問もコチラで( @kaorubysix)受付けしておりますので、お気軽にお送りください。
Archive|新任Webサイト(ホームページ)担当者に必須なWeb知識。
関連記事も合わせてご覧ください。
本当に「え??そうなの!?」的な、マメ知識にはリンクでご紹介しています。
◆ 「新任Webサイト担当者に必須なWeb知識。|とっても初級篇」
隅々までご紹介することは叶いませんが、大切なポイントを知ることを心がけるだけで、きっと役に立ちます。