レスポンシブWebデザインと生活者の行動について。
みなさん、こんにちは。
神戸のWebブランディング事務所「Six」(シックス)です。
「ブランディング&コミュニケーション」で、経営戦略として資産価値を高めるための
Webサイト制作(ホームページ作成)・Webデザインを企画から運用までトータルにプロデュースいたします。
《神戸、明石、芦屋、西宮、尼崎、加古川、姫路、加西、西脇、兵庫県各地、京阪神各地、お気軽にご相談下さい!!》
5月になりました。だいぶん暖かくなってきましたね。
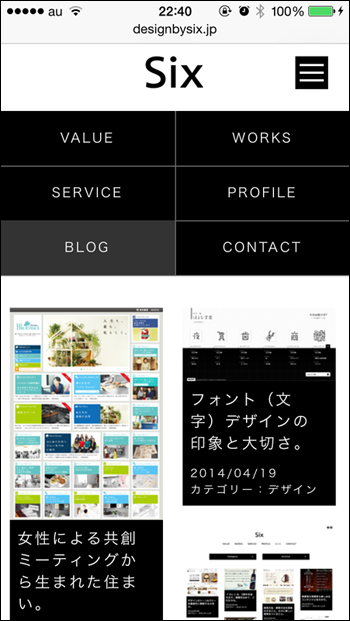
「 Six 」のブログをレスポンシブWebデザインにしました。
今回は、レスポンシブWebデザインをデザインとコミュニケーションの観点からご紹介します。
「 Six 」のブログをレスポンシブWebデザインにしました!
「 Six 」のブログをレスポンシブWebデザイン(PC、スマホ、タブレット端末対応)にしました。
いつもお読みいただいているかた、偶然このブログにご訪問してくださったかた、ありがとうございます。

ブログのアクセス解析を見ていますと、大半がスマートフォンでご覧いただいていることがわかります。
生活者目線を考慮させていただいて、ブログをスマートフォンに最適化させていただいた感じです。
*簡単に説明すると、レスポンシブWebデザイン(Responsive Web Design)は、PC、タブレット、スマートフォンなど、
あらゆるデバイスに最適化したWebサイトのことになります。
レスポンシブWebデザインのメリットには、URLの共通化やワンソース(仕組み上PCサイトもスマートフォンサイトも全く同じ
情報構造)などがあります。
デメリットとしては、レイアウトやデザインの自由度が低いや、デバイス毎にレイアウトや操作方法が変わってしまうことなどがあります。
上記以外にも、制作サイドとしては行程の増加もありますし、操作性であるユーザビリティ、制作コスト面でメリット・デメリットが
いろいろあります。
生活者(ユーザー)の端末に、最適化されたデザイン表示されるレスポンシブWebデザインは、大変魅力的な部分もあります。
レスポンシブWebデザイン導入の際には、Webサイトを訪問されるかたの目的やターゲットを十分考慮して、何を優先するかがとても大切な要素となってきます。いろいろ比較検討してみてくださいね。
レスポンシブWebデザインのサイトを見比べてみましょう!
レスポンシブWebデザインを導入されているWebサイトは、たくさんあります。
まず、1つ目は、ビームスさんのお花のサイトをご紹介します。
『 Make Today Amazing with Flower | BEAMS 』

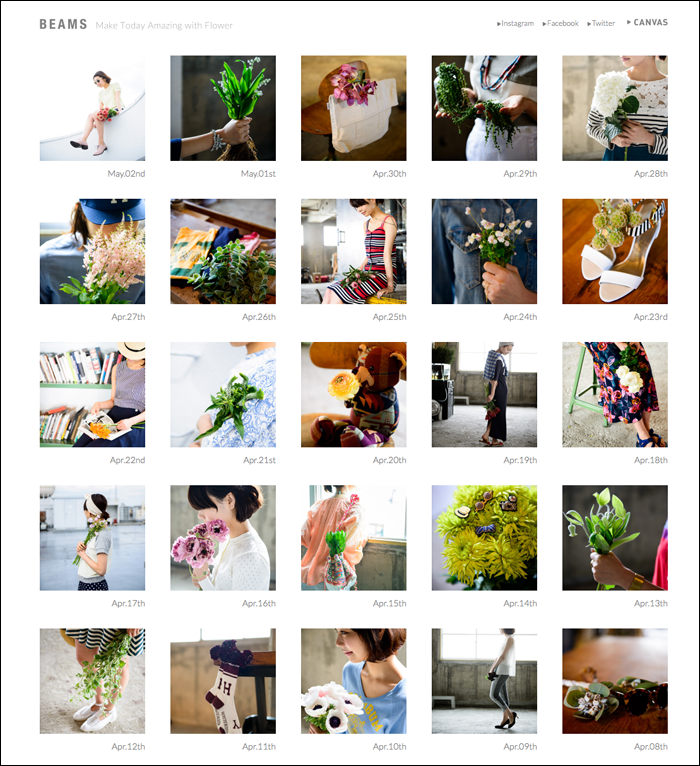
まずは、パソコンのサイトです。
白地ベースに、お花の写真が毎日アップされているシンプルなWebサイトです。
コチラは、ビームスさんが、
「今日をAmazing!にしてくれるお花を一種類ずつ毎朝お届けしています。3/28(金)発売の雑誌「CANVAS」vol.2ともコラボ」
されている企画になります。
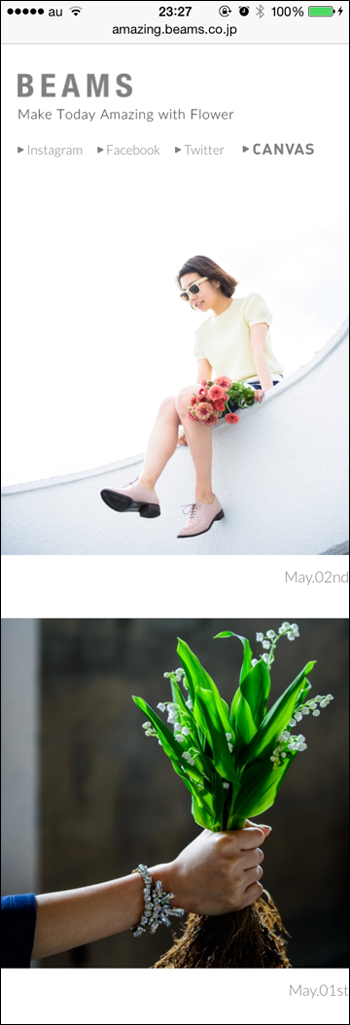
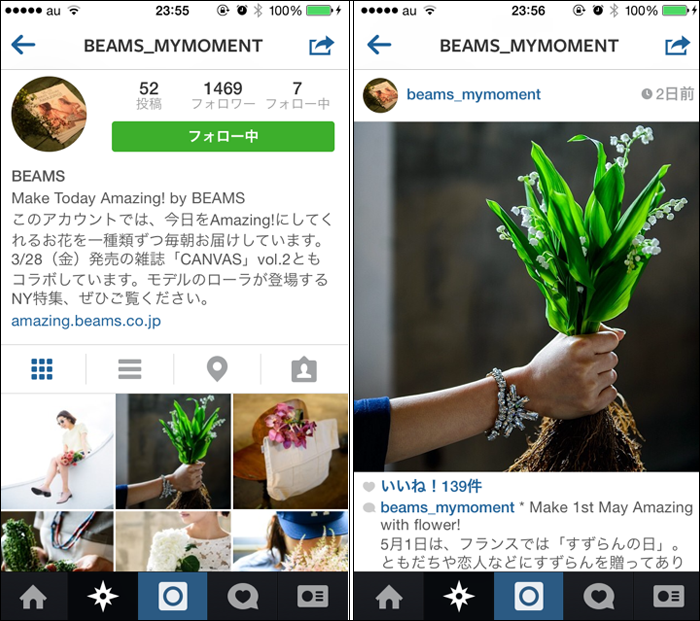
レスポンシブWebデザインのスマートフォンサイトを見てみましょう。

写真一覧が、縦位置に配置されて、上記のような感じになっています。
情報(コンテンツ)としては、パソコンもスマートフォンも同じなのですが、スマホに最適化されたデザインの見えかたです。
ぜひ、PCとスマートフォンのサイト、どちらでも見てみるとよくわかりますよ。
コミュニケーションのコンタクトポイントに写真共有SNSのインスタグラム( Instagram )を活用。
『 Make Today Amazing with Flower | BEAMS 』のサイトのコミュニケーションは、写真共有サイトで人気のあるインスタグラムで展開されています。
インスタグラム( Instagram )は、2012年4月、FacebookがInstagramを買収されていますが、写真共有SNSとして、FacebookやTwitterとの相性も良いので、愛用されているかたもたくさんいるのではないでしょうか。
インスタグラム( Instagram )もFacebookと同じように、写真投稿に「いいね!」やコメントをつけることが出来ます。
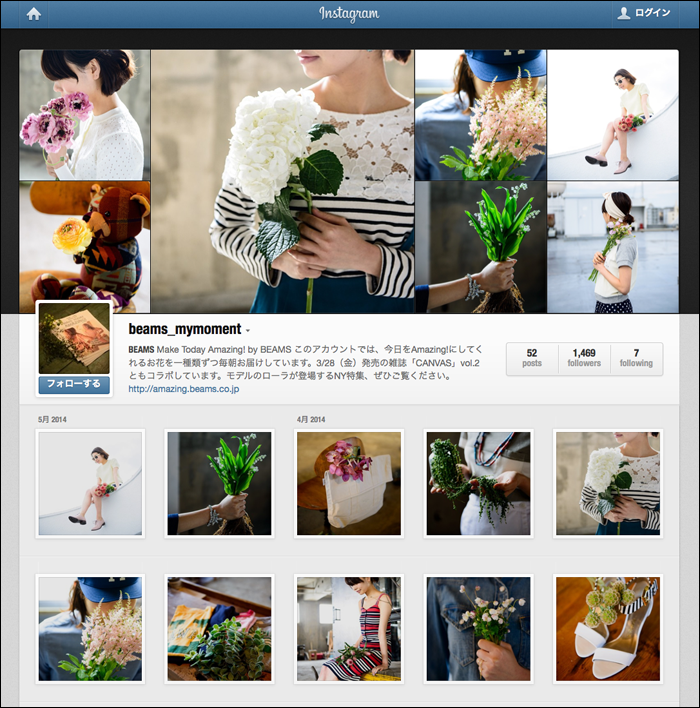
インスタグラムのPCでのWebサイト(ホームページ)は、コチラ。
『 beams_mymoment 』

PCサイトで見るより、実際は、皆さんスマートフォンで活用してますよね。
『 beams_mymoment | Instagram 』

わかりやすく横に並べて配置させてみましたが、実際は、縦配置でスクロールしていきます。
真ん中の切り替えボタンを押すと、レイアウト表示の並びが変更します。
毎朝、お花が投稿されていることで、ビームスさんの商品とお花、ビームスブランドの世界観を継続的に愉しむことが出来ます。
インスタグラムをコミュニケーションのコンタクトポイントとして選ばれているのは、ビームスはファッションブランドであること、
女性に人気のあるインスタグラムであること、写真で魅せることを大切にされているからでしょう。
他のSNSではないこともポイントです。
SNS活用としてもたくさんありますので、事業やコンテンツの展開によって、いろいろ検討してみてくださいね。
新しい「食」展開のショップの誕生にもレスポンシブWebデザインがありました。
もうひとつレスポンシブWebデザインをご紹介します。
最近気になっていて、絶対行ってみたいショップです。

4月16日に、阪神梅田B1にオープンしたてのカルビーさんのグラノーラ専門店です。
コチラもレスポンシブWebデザインである、スマートフォンサイトで見てみましょう。

本来は、縦配置に表示されていますが、わかりやすいように横に並べてみました。
皆さんも、パソコンとスマートフォンで、Webサイトがどう見えるかを実際に試してみてください。
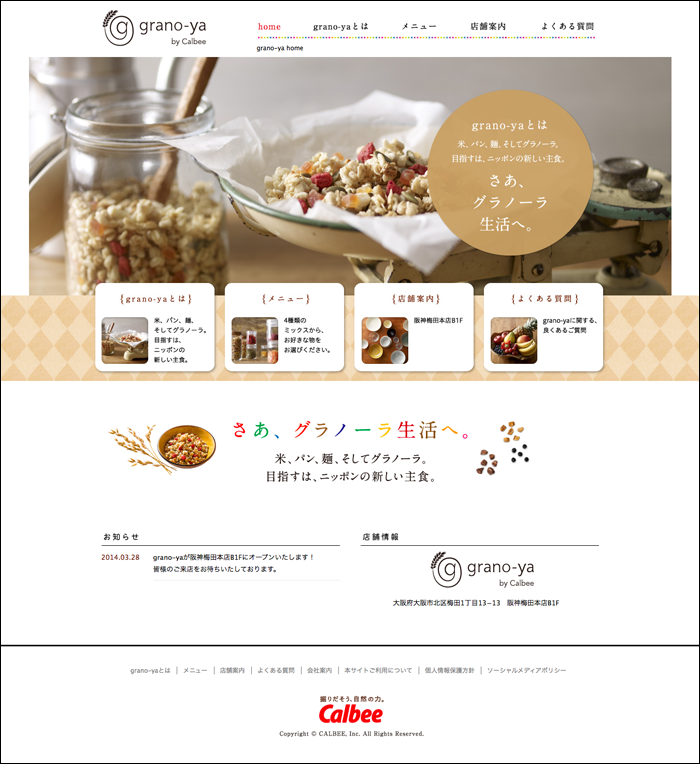
「 grano-yaとは」もPCサイトもスマホサイトも同じコンテンツページが表示されます。

さあ、グラノーラ生活へ。
米、パン、麺、そしてグラノーラ。
目指すは、ニッポンの新しい主食。
毎日の食生活に、いつも小さなときめきをくれる場所。
私たち「 grano-ya 」がめざすのは、そんなお店です。
グラノーラは、オーツ麦やライ麦などの穀物を香ばしく焼きあげた、体に優しいシリアル。
そこへ色とりどりのフルーツやナッツをトッピングし、ざくざくおいしくいただくのが、グラノーラのスタイルです。
朝食だけじゃなく、お昼も夜も、デザートまで。
ここでしか味わえない、とくべつなMIXメニューを、ご案内いたします。
たくさんのヒントにあふれたこの空間が、あなたの、愛すべきライフスタイルのきっかけになりますように。
さあ、グラノーラ生活へ。
(Webサイトより転載)
ーーーーーーーーーーーーーーーー
コピーも素敵ですね。
新しい「食」の誕生にワクワクします。 絶対にショップに行ってみたくなりませんか!?
grano-ya(グラノヤ)さんのWebサイト(ホームページ)は、レスポンシブWebデザインでも、PCサイトとスマートフォン、タブレット端末にも対応しておられますので、タブレット端末をお持ちのかたは、ご覧いただくと良いでしょう。
「 AISAS(アイサス)の法則」にみる生活者の行動について。
ココからは、皆さんにもわかりやすくコミュニケーションのコンタクトポイントのお話を実際の行動から、予測も含め、解説します。
grano-ya(グラノヤ)さんを知ったのは、偶然観ていたテレビのコーナーでした。
「おっ!!大阪だ。阪神デパ地下グルメだ。話題のショップ、これは絶対行かなきゃ!!」という思考になりました。
すぐに、ショップを「検索」しました。
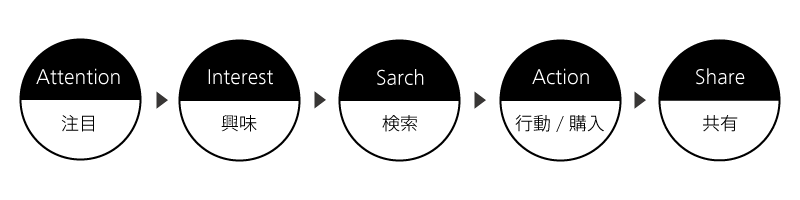
上記の行動は、思いっきり「 AISAS(アイサス)の法則」にあてはまります。

Attention(注目) ▶ Interest (興味) ▶ Sarch(検索) ▶ Action(行動/購入) ▶ Share(共有)
Webサイト(ホームページ)を拝見して、既に基本のショップ情報と特徴を頭に叩き込んでいるので、あとは、機会を見て、Action(行動/購入)です。
ショップに行って買ったら、きっとFacebookに写真と共にコメントを投稿し、Share(共有)しますね(笑)
「○○分並んだー。」とか「○○と○○ミックスして買って来た。」とかなんとか。。。
今回は、テレビというマスメディアから得た情報でしたが、テレビ視聴が減っている昨今では、雑誌や街中、SNSからの場合も
おおいに考えられます。
情報をキャッチした際に、Webサイト(ホームページ)を事前に調べるという行動をとり、Webサイト上(ホームページ上)で次の行動に移るかの判断することもよくあります。
それは、スマートフォンかもしれませんし、PCのWebサイト(ホームページ)かもしれません。
また、今回は、話題のショップであることや、阪神のデパ地下にOPENした「食」、カルビーさんのメーカーというポテンシャルの高さで、Webサイト(ホームページ)をじっくりと拝見しなくても、感覚的に、既に信頼感や安心感があります。
しかし、そのような信頼性の背景がない場合や、Webサイト(ホームページ)を初めて訪問した場合どうでしょうか。
Webサイト上(ホームページ上)を拝見しただけで、次の行動や購入に至るという判断をすることもよくあります。
生活者の行動を予測してみて、Webサイト(ホームページ)と外部連携のコミュニケーションの設計、デザイン、運営してくださいね。